UI Animations- AE+ Bodymovin
Project 1: Refer and Win
Project Brief:
The project was executed in collaboration with Product, UX and Tech. The purpose of the project was to scale up the user base by means of a utility called Refer and Earn. This allows and encourages our existing users to refer the brand MMT to their friends via digital medias like WhatsApp, e-mails etc along with a voucher code. Once the new user signs up both receives stipulated rewards coupons on their next travel from MMT.
Production:
As soon as the brief was provided to the UX Team, the Interaction designer start working on the business/ logical aspects of it via wireframes. Once that is done, the Visual Designer, Pragya from our team and I collaborate brainstorm on the UI communication part. This is the stage where we plan the UI animations. I was responsible for the UI animations for this project.
Once I receive the Visual Design prepared by Pragya, I started working on the storyboards. Our motive was to show an effective visual communication with a happy ending and celebrations. It's a happy app:) Below are the final storyboards for the aforementioned animation.
I generally use SketchToAE/ AEUX utility in Sketch 52.2 to import my assets into After Effects. After arranging all my layers in AE, I start with production. Once the desired animation is produced, I share the mp4 version with the stakeholders. Once everyone is happy with it, I export the JSON code out it via Bodymovin 5.1.13 and share across the same with the concerned developers. Although the above storyboards and designs are relevant to Android platform but we got this live on IOS, Android and React Native platforms.
Challenges:
With the initial draft of animation the JSON code package size was around 120kb. As per Dev Team it was way higher than expectations. Then we reduced the animation length by a second. thought, it helped reduce the size considerably well but, still not good enough. The dev was expecting the size to be around 60-70 kb. After a lot of hit and trial I finally decided to reduce the amount of confetti animation which means lesser keyframes. Though it was a slight compromise with the animation but it helped us reduce the size of the code package by good 20-30 kb. Now the code size was very much with in the desired limits.
Final Animation:
Project 2: Feedback form
Project Brief:
This was again a project in collaboration with Product, Dev and UX Team. The purpose of the project was to design a demo animation to educate and encourage users to leave a feedback on overall hotel booking experience with MakeMyTrip. Based on his booking, the end user is served with a feedback form on app/ desktop asking for his experience on various steps during the booking.
Production & Challenges: Initially we thought of serving a demo animation to the end user before taking him to the conventional feedback form. Animation below is the rejected version.
Honestly, after peer group review we concluded that the above animation does not communicate the message clearly. We should include the sample feedback form during the animation so that the context is crystal and clear. Also It should have some engaging value as well. Hence we decided to redesign the entire animation. Which eventually leads to redesign in the feedback form as well. User has to select one among 'Terrible', 'Ok', 'Good' and 'Great', based on experience. Each experience is visually associated with a different expression of smile. Based on his feedback a smile responds with certain kind of animation. For example, if the user chooses his experience as 'Great', the smile starts to jump in joy. Similarly, if the option selected as 'Terrible', the smile character starts crying helplessly representing that he is unhappy. I was responsible for the generating ideas and animation design for this project.
Final Deliverable: JSON Code package
Scripts Used: After Effects and Bodymovin 5.5.2
Final Animation:
Project 3: Myra Chatbot Animation Demo
Project Brief:
The business wanted to reduce the burden of call volume on their call centre employees. This is the reason for the introduction of Artificial Intelligent based chatbot. This utility will help resolve the basic/ frequently asked customer queries on its own. In order to provide a human touch to this chatbot, we have introduced a character named 'Myra'. Myra will be the face of customer support at MakemyTrip. This character will help resolve day to day customer queries.
As soon as a user selects 'Help' option from bottom bar in our app, this chatbot features gets initiated. Since, its a new feature which needs bit of introduction. Also, the app requires additional 5-7 sec to get ready with back end processing. Hence, we were asked to provide with an animation where our character Myra will introduce herself and the stipulated features of the chatbot. This animation will load only one time per session for a user.
Role and Responsibilities:
Character Design, Illustrations and Animation (JSON). I have collaborated with Visual Designer from our team to work on this project in order to decide the flow of the visual.
Production:
Myra was supposed to look like a modern yet very approachable Indian woman who is always available to help customers with their queries with the best of her abilities. After few iterations we were able to consolidate the character design. This process involves little back and forth between me from the UX Team and the Product Team(Business).
Below are few design iterations.
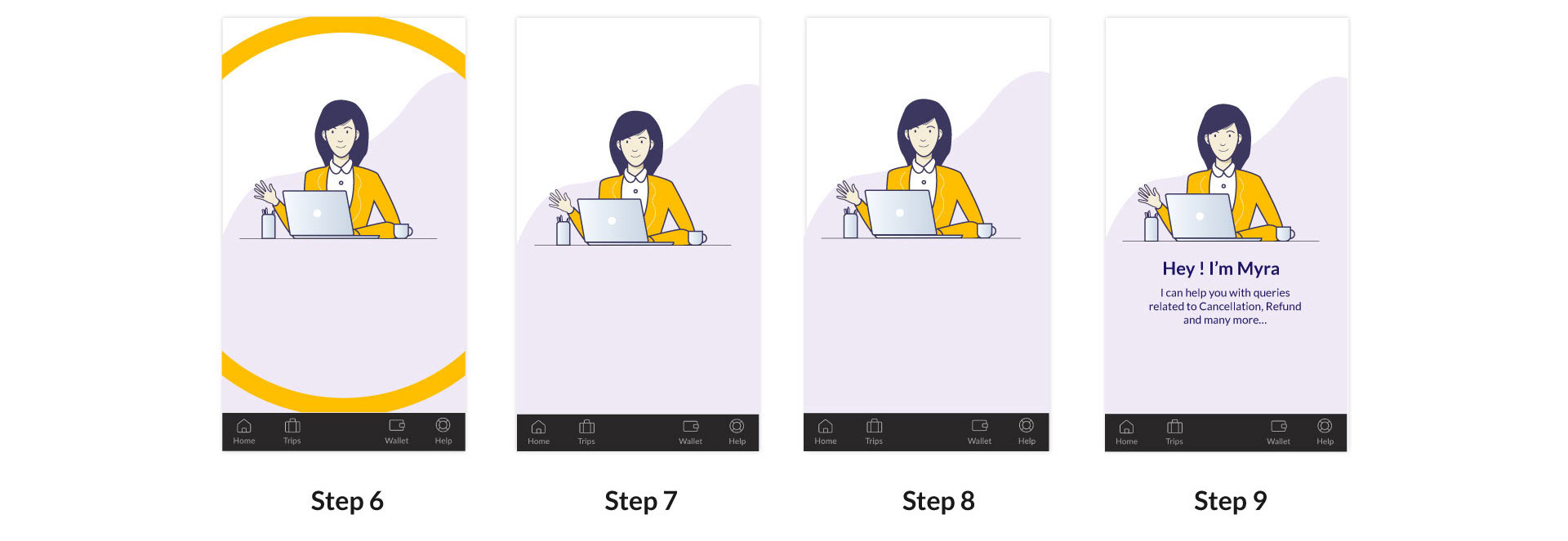
Storyboards:


Challenges:
Due to some business priorities, this project could not go live. For my personal interest, I still went ahead and polished the animation with a changed character.
Final Animation: